HTML5 та SEO-оптимізація
 Поява нової версії мови розмітки сторінок HTML5 - це якщо не революція, то точно величезний стрибок в його еволюції. Але що це означає для галузі SEO та власників сайтів?
Поява нової версії мови розмітки сторінок HTML5 - це якщо не революція, то точно величезний стрибок в його еволюції. Але що це означає для галузі SEO та власників сайтів?
Мова HTML розроблена ще в 1990 році, до недавнього часу використовувалась остання версія - HTML4, яка вийшла в світ у 1997 році. Прогрес не стояв на місці, що вирішувалося за допомогою різних доповнень від сторонніх розробників - Java, Flash, Air. Ці доповнення дозволили реалізувати для користувачів безліч технологій і не відставати від прогресу. Але це не було виходом із ситуації, і в 2004 році розробники з групи створення гіпертекстових Прикладних Технологій в Веб (WHATWG) приступили до роботи над новою версією HTML. Варто відзначити, що розробка ще продовжується, але плоди нового стандарту HTML активно впроваджуються вже зараз.
Основними цілями створення нового стандарту HTML стали впровадження різних технологій засобами самої мови, спрощення коду та можливість створення більш інтерактивних і функціональних сайтів.
Які можливості дає HTML5?
Розробникам вдалося створити стандарт, який передбачає компактизацію коду, що позитивно позначається не тільки на якості створюваних сторінок, але і на швидкості завантаження: легший код — вища швидкість. Звідси і менші вимоги до апаратних ресурсів пристрою, на якому проглядається сторінка. Це досить актуально в тому числі і для мобільних пристроїв.
Окремо варто відзначити можливість роботи сторінки без використання додаткових плагінів. Наприклад, програвання відео реалізується за допомогою технологій HTML5, а не як у випадку 4 версії - за допомогою програми Adobe Flash Player. Це позбавляє від установки додаткових плагінів і підвищує сумісність, збільшується шанс, що кінцевий користувач побачить сторінку в повному обсязі. Усі найбільш поширені браузери підтримують HTML5. Крім усього іншого додатки, написані на HTML5, не поступаються по функціональності і графічним можливостям звичайним додаткам на засобах додаткових програм, при цьому вимагаючи менше апаратних ресурсів.
Переваги нового стандарту зрозумілі, але як справа з сумісністю? Розробники врахували цей момент - створюючи новий код, вони робили це таким чином, щоб застарілі браузери «розуміли» новий стандарт. Звичайно, повною мірою вони не можуть підтримувати всі можливості нового HTML, але всі технології HTML4 коректно працюють. Вебмайстри можуть не побоюватися проблем з сумісністю, створюючи сайти на HTML5. Користувачі з застарілим браузером все одно побачать всю частину сторінки, яка підтримується HTML4. А технології, недоступні для 4 версії HTML, в такому випадку можна продублювати традиційними доповненнями, Java або Flash.
Структура сторінок та оптимізація
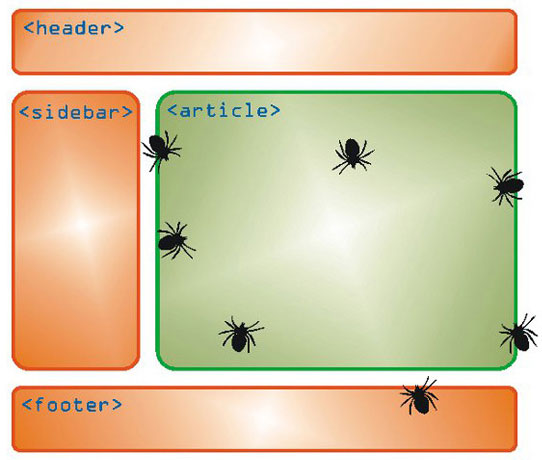
Одна з основних відмінностей нового стандарту HTML5 — новий підхід до структури сторінки. Сегментація сторінки більш прозора, різні частини тепер набагато легше відокремити один від одного в семантичному розумінні. Якщо раніше використовувався тег div, і елементи не були ніяк відособлені, то тепер елементи несуть різне смислове навантаження. Для сегментації сторінки використовуються теги header, sidebar, article і footer, якими виділяються відповідні блоки.
Це нововведення відіграє певну роль в оптимізації, і ним обов'язково треба користуватися. У чому його перевага в плані SEO? Сегментовану таким чином сторінку набагато легше розуміють пошукові роботи: вони відразу бачать основну частину, яка несе найбільше смислове навантаження і пропускають менш значну інформацію в футері або хідері при індексації. Також роботові легко виділити інформацію про адресу організації, копірайт або логотип компанії.
У тегу article розміщується основний контент сторінки, який несе максимальне інформаційне навантаження для користувача, пошукові алгоритми враховують це і надають йому максимальне значення. Тобто при правильній розмітці сторінки найголовніший контент швидше буде проіндексований і буде виключена помилка, пов'язана з індексацією непотрібних даних.
Тег header служить для розміщення логотипу або назви компанії, а також для навігаційного меню. Пошуковий робот швидко витягне потрібну інформацію.
Для поліпшеної структуризації контенту служить тег section, він розбиває сторінку на певні секції, кожна з яких отримує свій підзаголовок. Це не лише вагомий плюс для оптимізації - добре структуровані тексти ранжуються вище, - але й додаткова перевага для пошукового робота. Йому буде куди легше орієнтуватися по сторінці: при індексації павук зможе правильно розподілити інформацію по значущості.
Зазвичай футер (підвал) служить для розміщення інформації про копірайт, конфіденційність, соціальні кнопки і інші дані. Пошукові боти за наявності тега footer визначають контент цій області сторінки як другорядний.
Також корисно використовувати елемент nav, він дає роботу загальну інформацію про структуру сторінки, виконує практично ту ж функцію, що і карта сайту. Цей захід не дає роботу заблукати на сторінці і допомагає правильно її проіндексувати.

На практиці код сторінки з використанням цих тегів виглядає так:
<section id="gallery">
<header>
<h1></h1>
</header>
...
<footer>
</footer>
</section>
<section id="news">
<header>
<h2></h2>
</header>
...
<footer>
</footer>
</section>
Оформлення посилань
У HTML5 використовуються різні види посилань, атрибутами їм можна надати певне значення:
- alternate - перехід на альтернативну адресу однієї і тієї ж сторінки;
- author - посилання, що веде на сторінку з інформацією про автора;
- external - посилання на зовнішній домен;
- help - посилання на сторінку допомоги;
- license - посилання, яке веде на сторінку з інформацією про умови ліцензування;
- next та prev - ведуть на наступні і попередні частини статті в разі її розміщення на декількох сторінках. Так пошуковику простіше буде зрозуміти, що інформація на сторінках пов'язана, отже проіндексована вона буде правильно;
- nofollow - цей атрибут вже багатьом знайомий, він означає те, що сторінка не підтверджує дане посилання.
Ці атрибути добре описують посилання, пошуковий робот правильно їх індексує. Відсутність помилок в індексації сторінок підвищує шанси сайту зайняти місце в ТОПі і полегшує просування.
Медіа-файли в HTML5
У наш час багато сайтів просто немислимі без аудіо-і відеоконтенту. У новому стандарті HTML реалізовано додавання відео-та аудіороликів на сторінки. Для цього введені відповідні теги video і audio. У чому плюс використання цих тегів для пошукової оптимізації? Вони будуть використовуватися пошуковими роботами в індексації матеріалів — наприклад, для пошуку по відео «Яндекса» і Google.
Висновки
HTML5 став справжнім проривом в історії розвитку стандарту HTML, і його можливості обов'язково потрібно використовувати при створенні сторінок та їх пошукової оптимізації. Можна з упевненістю сказати, що за HTML5 майбутнє, про що говорить прихильність до нього провідних пошукових машин, і його треба використовувати вже зараз. Стандарт ще продовжує розроблятись, надалі будуть доступні нові функції. Треба також зазначити, що в рамках розвитку HTML5 впроваджується стандарт семантичної розмітки, про який вже писалось. В даний час він підтримується «Яндексом» і настійно рекомендується до використання.
Коментарі
Немає коментарів до цієї статті.
Коментарі