Особливості мобільних версій сайтів
 Мобільні пристрої, за допомогою яких можна виходити в інтернет, зараз є у кожного шостого жителя Землі. Мобільний інтернет стає все популярнішим — багато аналітиків вважають, що частка користувачів, що виходять в мережу зі свого смартфона або планшету, в найближчі кілька років буде дуже швидко зростати. Якщо всього кілька років тому «інтернет в кишені» був дивиною, то зараз мільйони користувачів смартфонів спілкуються в соціальних мережах, читають новини, шукають всіляку інформацію і навіть роблять покупки в інтернет-магазинах. У США в кінці 2011 року більше 18% відвідувачів інтернет-магазинів заходили за допомогою мобільних пристроїв. Росія поки помітно відстає (1,5%), але не варто забувати, що частка мобільних відвідувачів в США зросла більш ніж в 3 рази за рік, ще в 2010 вона складала близько 5%. Цей факт ні в якому разі не можна випускати з уваги оптимізаторам.
Мобільні пристрої, за допомогою яких можна виходити в інтернет, зараз є у кожного шостого жителя Землі. Мобільний інтернет стає все популярнішим — багато аналітиків вважають, що частка користувачів, що виходять в мережу зі свого смартфона або планшету, в найближчі кілька років буде дуже швидко зростати. Якщо всього кілька років тому «інтернет в кишені» був дивиною, то зараз мільйони користувачів смартфонів спілкуються в соціальних мережах, читають новини, шукають всіляку інформацію і навіть роблять покупки в інтернет-магазинах. У США в кінці 2011 року більше 18% відвідувачів інтернет-магазинів заходили за допомогою мобільних пристроїв. Росія поки помітно відстає (1,5%), але не варто забувати, що частка мобільних відвідувачів в США зросла більш ніж в 3 рази за рік, ще в 2010 вона складала близько 5%. Цей факт ні в якому разі не можна випускати з уваги оптимізаторам.
Версія сайту для мобільних пристроїв
Уявіть собі перегляд звичайної сторінки на екрані смартфона, розширення якого 320х480 пікселів, але при цьому сайт оптимізований для типового дисплея ноутбука — 1366х768. Відвідування такої сторінки може перетворитись на муку: на екрані буде видно лише частину інформації або доведеться зменшити сторінку до ступеня «нічого не видно». Вихід з цієї та багатьох подібних ситуацій вже давно знайдений — мобільна версія сайту. Чим же такий сайт буде відрізнятися від звичайного?
- Верстка сторінки — забезпечує комфортний перегляд сайту з пристроїв з невеликим розширенням екрану.
- Спрощений код і відсутність скриптів, які вимагають високої продуктивності пристрою для їх обробки. Смартфони стрімко розвиваються, але поки що відстають за цим параметром від настільних комп'ютерів і ноутбуків. Пристрої Apple не підтримують Flash, тому від цієї технології слід відмовитися при орієнтації на мобільну аудиторію.
- Невеликий обсяг сторінок — необхідний для швидкого завантаження у разі виходу в інтернет по протоколу 3G чи більш раннім, які працюють (особливо у наших реаліях) на відносно невеликій швидкості. Крім цього як правило користувач платить за трафік, що в підсумку визначить його вибір в сторону більш «легкого» сайту. Один з варіантів вирішення проблеми — спосіб завантаження Lazy Load, коли вміст сторінки поступово підвантажується в міру прокручування вниз — наприклад, це реалізовано в Twitter і «В Контакте».
- Тип вводу теж грає важливу роль: якщо курсором мишки легко потрапити в невелику область посилання, то з сенсорним екраном це буде проблематично, особливо великими чоловічими пальцями.
Створення мобільної версії сайту
Розробка версії сайту для мобільних пристроїв — досить складний процес. Якщо потрібних знань і навичок немає, то можна звернутися до професіоналів або в спеціальне агентство. Але є й інший, менш витратний вихід — спеціальні сервіси, що дозволяють зробити мобільну версію, не маючи особливих знань у сфері розробки сайтів.
Помічником в адаптації сайту для смартфонів і планшетів може стати спеціальне доповнення Mobilize, призначене для WordPress. Цей плагін досить зручний у використанні, він не вимагає від користувача рутинної роботи — в ньому зроблена ставка на простоту. Деякі відзначають не зовсім коректну роботу з певними темами оформлення сайту, але цей недолік цілком вирішується.
Сервіс Wirenode дозволяє створювати сайт у вигляді мобільного додатку. Досить широкий інструментарій дає можливість реалізувати безліч різних рішень і зробити функціональний сайт для смартфонів. Безкоштовний режим Wirenode підходить для ознайомлення, а для повноцінної роботи підійдуть платні версії за ціною приблизно від $ 7.
Мабуть, найпопулярнішим засобом для створення мобільних версій сайту є сервіс MoFuse. Таким його зробив найширший вибір налаштувань, який поєднується з відносною простотою використання. Арсенал інструментів MoFuse дозволяє зробити повноцінний сайт, який буде зручно переглядати з невеликого екрану смартфона. Даний сервіс коштує від $ 8, але є безкоштовний ознайомчий режим, якого буде достатньо, щоб оцінити доцільність його застосування.
Існує ще безліч інструментів для перетворення звичайного сайту в мобільну версію, для популярних CMS зазвичай не складає труднощів знайти спеціальні плагіни. Рекомендувати якийсь певний сервіс складно, все залежить від специфіки сайту. Більшість інструментів об'єднує те, що з ними впорається будь-який новачок.
Сумісність з різними пристроями і браузерами
Перед тим як створювати мобільну версію сайту, необхідно вирішити, сумісність з якими пристроями та браузерами. Специфіка сайту може вимагати повну кросбраузерність і кросплатформеність, а але якщо аудиторія вузька, то сумісності (швидше, оптимізації відображення) потрібно домогтися лише з кількома видами пристроїв і трьома-чотирма поширеними браузерами. Чим більше пристроїв і браузерів буде значитися в списку сумісності мобільної версії, тим складнішою і дорожчою буде розробка такого сайту.
Як відбувається розпізнавання пристрою і завантаження потрібної версії сайту? Для цього існують різні прийоми: наприклад, написання спеціального скрипта, який на основі даних про пристрій відвідувача і його браузер буде перенаправляти користувача на потрібну версію сайту.
Мобільний сайт, чи додаток?
Крім мобільних версій вебсайтів існують спеціальні програми, які виконують їх функції. Вони призначені для платформ iOS і Android. Такі рішення досить часто використовуються для інтернет-магазинів, на їх прикладі і розберемо принцип роботи.
Основна відмінність полягає в тому, що вебсайт перетворюється в програму, яку потрібно завантажити і встановити на пристрій. Переваги такого рішення пов'язані з розширеним функціоналом, можливістю реалізації різних сервісів, використанням 3D-графіки і багатьма іншими. Користувачеві потрібно лише встановити один раз такий додаток на свій смартфон або планшет. Власники інтернет-магазинів використовують додатки, коли хочуть краще продемонструвати товар, збільшити лояльність. Широко використовуються тривимірні моделі для підбору меблів, сервіси для примірки одягу та інші привабливі для користувачів можливості.
Розробка подібного додатку обійдеться власникові інтернет-магазину досить дорого: додаток до сайту не завжди виправданий, все залежить від специфіки бізнесу.
Тестування мобільних версій сайтів
Після завершення процесу створення мобільної версії логічно випливає етап тестування. Найбільш очевидний і ефективний спосіб перевірити працездатність сайту — завантажити його на тих мобільних пристроях, для яких він призначений. Але цей спосіб пов'язаний з великими витратами, адже далеко не завжди власник сайту зможе знайти або тим більше купити для тестування всі ці смартфони і планшети. Але можна поступити простіше — скористатися одним з онлайн-сервісів для тестування.

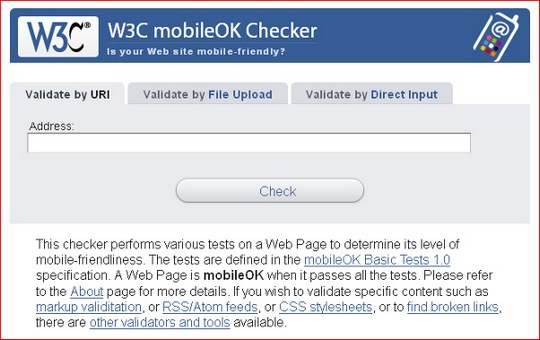
Одним з найпопулярніших вважається W3C mobileOK Checker. Для тесту достатньо ввести URL сайту у відповідний рядок, а потім після перевірки вивчити можливі помилки, щоб потім виправити їх.
Ще один ефективний спосіб тестування — mobiReady, який працює аналогічно першому. Сервіс безкоштовний, але для повноцінної перевірки сайту вимагає реєстрації.
Окремо варто згадати сервіси для iPhone і iPad — ці пристрої за останній час набрали величезну популярність, при розробці мобільного сайту їх за рідкісним винятком не можна випускати з виду. Версію для iPhone можна протестувати на сайті TestiPhone. Цей сервіс дає можливість побачити безпосередньо у вікні браузера, як будуть виглядати сторінки на iPhone. Таким же чином працює iPad Peek для планшета Apple.
Навіть при створенні звичайного сайту треба потурбуватись про коректність його відображення в різних браузерах. Для перевірки на кросбраузерність теж є чимало сервісів, які зможуть виручити розробників без рутинної установки програмного забезпечення.
Для тестування в найпоширеніших браузерах підійде безкоштовний Adobe BrowserLab, в якому можна візуально оцінити ваш сайт. Знову ж безкоштовний сервіс Browsershots приємно здивує величезним набором браузерів для тестування, він особливо корисний, коли питання кросбраузерності стоїть дуже гостро. Існують і більш серйозні платні сервіси, які мають більш широкий функціонал. Одним з таких сервісів для тестування є Multi-Browser Viewer. З його допомогою можна оцінити роботу сайту в більш ніж 80 браузерах (в основному, звичайно, це старі версії популярних браузерів — далеко не всі стежать за оновленнями).
Підсумок
Перед створенням мобільної версії сайту необхідно провести підготовчу аналітичну роботу. Спочатку складіть список пристроїв і браузерів, з якими потрібно забезпечити сумісність, а потім проаналізуйте всі доступні інструменти для перетворення сайту. З усіх сервісів треба вибрати підходящий з урахуванням ваших можливостей і бюджету. Якщо завдання скромні, то не женіться за повною кросбраузерністю і кроссплатформенністю, це дорого, а часто і не потрібно.
Після створення мобільної версії сайту обов'язково має відбутись її тестування, що дозволить виявити та усунути помилки, добитися відмінного відображення сайту на смартфонах і планшетах. Не забувайте, що відвідувачі, які використовують мобільні пристрої, зазвичай непогано забезпечені і просунуті, тобто готові купувати в інтернеті і вже робили це раніше.
Коментарі
Немає коментарів до цієї статті.
Коментарі