Теги 'cms'

Встановлення та підтримка сайтів
Пропонуються послуги з встановлення і підтримки веб-сайтів. В найкоротші терміни для вас виконуємо:
- встановлення популярних CMS на віртуальний хостинг, фізичний виділений сервер
- налаштування систем керування контентом, встановлення необхідних плагінів і розширень
- реєстрація і обслуговування доменних імен (адреси сайту) будь-якого рівня
- супровід та підтримка хостингу, фізичного сервера під FreeBSD, SentOS, Linux
- перенесення сайтів з іншого хостингу, фізичного сервера, в тому числі і з різними ОС
- встановлення тем (оформлення) на популярні CMS, форуми і т.п.
- оновлення версій CMS, форумів та іншого ПЗ на хостингу/сервері
- Консультаціі з приводу розміщення Вашого сайту в інтернеті :)
Для здійснення замовлень чи консультування можна написати лист з поміткою "Замовлення", "Консультація" на сторінці Контакти Вартість послуг залежить від обєму робіт і є договірною.
Переїзд на нову CMS або зміна поточної структури сайту без втрат
При розвитку сайту, додаванні нових сторінок і сервісів часто виникає необхідність зміни системи управління контентом, що викликає низку запитань:
- Як зберегти колишню структуру?
- Як зміна CMS вплине на позиції сайту у видачі?
- Як виконати переїзд з мінімальними витратами?
Оцінка необхідності переїзду
При виникненні наміру змінити CMS треба раціонально підходити до питання, тобто вирішити, чи дійсно це необхідно. Для цього варто ретельно зважити всі плюси і мінуси. Цілком можливо, що реалізація задуманих ідей можлива і на поточній CMS за допомогою різних плагінів і розширень, а переїзд на нову систему управління контентом може виявитися занадто витратним, так як він часто пов'язаний з величезною кількістю рутинної роботи.
Існують і зворотні ситуації, коли подальше вдосконалення сайту без зміни CMS стає занадто складним завданням, виконання якого куди складніше і дорожче, ніж перехід на нову систему управління контентом.
Збереження старих сторінок
Саме правильне рішення при переїзді на нову CMS — збереження старих сторінок. Таким чином можна залишити старі адреси і контент. Але це можливо далеко не у всіх випадках: скрипт для формування ЧПУ (SEF URL) повинен адекватно працювати в новій CMS. Часто відсутність ЧПУ і є причиною переходу на нову систему управління контентом.
Використання редіректа з кодом 301
Найбільш коректний з точки зору пошукових машин метод перенаправлення сторінок — редірект з кодом 301. Таким чином користувачі, що використовують старий URL сторінки, будуть потрапляти на нову, а для пошукових роботів 301-редірект дає зрозуміти, що сторінка остаточно переміщена і знаходиться в новому місці.
Перед налаштуванням редіректу треба провести ретельний аналіз, враховуючи різні фактори, такі як вміст і значимість сторінок. Потім уже можна приймати рішення, для яких сторінок він необхідний. Редірект при зміні URL точно потрібно встановлювати для сторінок, які:
- приносять цільовий трафік;
- важливі для конверсії;
- мають зворотні посилання;
- відіграють важливу роль в залученні користувачів.
На решту сторінок можна встановити помилку 404 і зробити посилання для користувачів на нові основні сторінки сайту. Для пошуковиків цей сигнал буде означати про те, що сторінка остаточно вилучена. У міру переіндексації ці сторінки зникнуть з пошуку, а їх місце займуть нові URL.
Масовий редірект
Якщо сайт має велику кількість сторінок з важливим вмістом і зворотніми посиланнями, і переглянути структуру з об'єднанням неможливо, то в такому випадку використовується масовий посторінковий редірект. Цей процес досить трудомісткий, оскільки вимагає прописування всіх старих і нових адрес у файлі .htaccess. Серед вагомих мінусів даного способу великі витрати часу, повільна робота сервера через великий масив даних в .htaccess і висока ймовірність помилки при введенні адрес.
Виходом з даної ситуації може стати динамічний редірект. Але це рішення вимагає певних навичок програмування, і новачкові воно буде не під силу. Для створення динамічного редиректа потрібно написання спеціального коду, наприклад, на мові PHP. Потім в файл .htaccess вводиться рядок, яка викликає файл з написаним кодом. У завдання цієї програми вже входить суміщення старого URL з новим і перенаправлення користувача на нові сторінки.
Складання плану переїзду
Зважившись на переїзд, вам необхідно виділити найбільш значимі з точки зору пошукової оптимізації сторінки, щоб зберегти їх. Потім варто спробувати зберегти старі сторінки в незмінному вигляді. При використанні редиректа важливо пам'ятати, що він не повинен вести з усіх старих сторінок лише на одну нову, але цілком можливо, що масовий редирект не знадобиться — буде достатньо зробити перенаправлення всього на кілька нових найбільш значущих сторінок. Ще необхідно перевірити всі внутрішні і зовнішні посилання і змінити їх при необхідності, щоб уникнути помилок. Для сторінок, які не потрібно переадресовувати, коректніше за все використовувати помилку 404. Після закінчення перенесення треба створити новий файл Sitemap, щоб пошуковик зміг якомога швидше проіндексувати нову версію сайту, тим самим ви зможете уникнути можливої втрати трафіку. Якщо на сайті була організована внутрішня перелінковка, за рахунок якої перерозподіляли вагу між сторінками, то при зміні структури ресурсу стара схема працювати перестане. У цьому випадку необхідно відновити правильну перелінковку.
Висновки
До переїзду необхідно добре підготуватися, щоб він пройшов в максимально стислі терміни — це дозволить не втратити трафік і раніше займані позиції у видачі пошуковиків. Слідкуйте за відсутністю битих посилань в структурі внутрішньої перелінковки і установкою 301-редиректа зі сторінок, на які проставлені зовнішні посилання, що не піддаються зміні.
Можливо вас зацікавлять подібні статті:
Коментарі
Немає коментарів до цієї статті.
Коментарі
Textpattern CMS 4.5.0 випущено — основні оновлення та можливості
Для початку хочу представити відеоролик що демонструє основні відмінності оновленої версії Textpattern 4.5.0
Тепер розглянемо, що ж змінилось в Textpattern 4.5.0, так би мовити те, чого не видно неозброєним оком :) І так почнем!
Безпека
Textpattern 4.5.0 виправляє чотири XSS-вразливості, які дозволять зловмисникам отримати адмін-доступ до сайту, обманюючи законних адміністраторів. Ми дякуємо Jukka Svahn, Mauro Gentile, Jonathan Claudius, і Саші Зіводоновичу за їх відповідальне розкриття цих питань. Оновлення рекомендується.
Зовнішній вигляд та розмітка
У рамках тривалих зусиль по модернізації адмінки сайту, успіхи були досягнуті по стандартизації та покращенні розмітки. Також оновлено CSS, код таблиць став "чистішим" і "легшим". При першій установці цієї CMS покращений процес інсталяції всього за кілька кроків надасть вам можливість встановити Textpattern швидко і зручно.
Для тих у кого уже установлений Текстпаттерн, оновленнях такі ж, як завжди: заміна файлів, поновлення входу в систему. Завдяки новій розмітці, ми очікуємо, що деякі плагіни і теми, ймовірно, виглядатимуть трохи інакше, можливо некорректно, потрібен деякий час, поки вони приймуть нові оболонки та імена класів, але у нас є інструкція (шаблон дизайну), щоб допомогти. Будь ласка, будьте терплячими, оскільки автори наводять їх код відповідно до нових змін. Використовуйте соціальні канали і форум, для будь-яких питань.
Вкладка «Розділи» була повністю перероблена, щоб привести її у відповідність з іншими у вигляді списку. Тепер авторські плагіни зможуть зробити набагато більше, ніж будь-коли раніше по відношенню до усіх вкладок, в тому числі можливість вклинитися в 'with selected' вибераного списку, запропонувати масову зміну функціональності і зміну інформації, яка знаходиться на сторінці користувацької фільтрації даних.
Функція "Перевірити наявність оновлень" була перенесена з "Налаштувань" як частина панелі 'Diagnostics' з автоматичною перевіркою оновлень. Якщо нова версія доступна, вона з'явиться тут у майбутньому поряд з іншими повідомленнями системи, тому періодично перевіряйте. Крім того, панель "Мови" була покращена, і тепер ви можете видалити встановлені мови.
Авторам плагінів слід зазначити, що функція callback-ів image_ui.image_edit і image_ui.thumbnail_edit змінилася, щоб охопити різні частини розмітки. Це є наслідком поліпшеного планування.
Оновлення тем
Окрім класичніої теми та теми Remora, Філ привів Hive в якості третьої сновної теми в адмінці. Hive це сучасна тема зручна для адміністрування, яка була розроблена, щоб добре працювати на сенсорних екранах пристроїв, таких як смартфони і планшети. Це залежить від розширення, та краще всього виглядає при високому розширенні (HiDPI) дисплеїв.

Класична тема як і раніше є вибраною за замовчуванням при установці нової копії Textpattern, але ми радимо вам спробувати Hive і оцінити її переваги. У нас також є великі плани щодо подальшого поліпшення всіх основних тем за межами v4.5.
І це ще не все! Тема шаблону по замовчуванню була модернізована теж. Оригінальна тема Textpattern послужила нам хорошу службу протягом 8 років, але настав час нового шаблону, на сучасному HTML5, CSS3 стилями та гнучким макетом сторінок. Тема шаблонів (сторінок, форм і CSS-файлів) була детально прокоментована, щоб допомогти користувачам, новим та існуючим, легко зрозуміти і адаптувати код до своїх власних унікальних потреб.

Філ пропонує набір додаткових модулів, які дозволяють значно розширити функціонал нової теми, зокрема слайдшоу і інтеграція соц-функцій. Повний список модулів можна знайти тут, з повною підтримкою в майбутньому. CSS файли доступні тут як модульні файли Sass. Це відмінний спосіб, щоб почати роботу зі створення вашого власного дизайну з відносною легкістю.
Підвищення рівня оперативності
Написання статей у Textpattern понад усе. Щоб прискорити процес, панель «писати» тепер виконує фонове збереження без перезавантаження сторінки. Статті створюються по старому, але після цього кожен раз, коли ви оновлюєте статті, Textpattern використовує AJAX для взаємодії з базою даних. Флажки на «плагінах» і «розділах» панелі також працюють через AJAX, що дозволило працювати в адмінці набагато швидше.
Автори плагінів можуть скористатись асинхронним інтерфейсом ядра, вказавши нові типи плагінів. Для порівняння, список типів:
- 0: Плагін для публічної частини сайту
- 1: Плагін для адмінки і публічної частини без підтримки AJAX
- 2: Бібліотека функцій плагінів
- 3: Плагін для адмінки, без підтримки AJAX (NB змінилося!)
- 4: Плагін для адмінки, з підтримкою AJAX
- 5: Плагін для публічної частини сайту та адмінки, з підтримкою AJAX
Поліпшення порядку сортування та зміни тегів
Теги <txp:link_to_prev> та <txp:link_to_next> тепер дотримуються порядку сортування, встановленого <txp:article> так, що ви можете реалізувати навігацію по статтях більш логічніше. Інші теги, такі як <txp:images />, <txp:linklist />, <txp:article_custom>, і <txp:file_download_list> також були оновлені, щоб підтримувати порядок сортування з їх атрибутів ID. Теги <txp:author_email>, <txp:file_download>, <txp:css>, <txp:die>, і <txp:comment_form /> також зазнали певних покращень.
Для авторів плагінів також створено багато корисних нововведень. Повний список змін дивіться у файлі HISTORY.txt що входить в пакет CMS
Можливо вас зацікавлять подібні статті:
Коментарі
Немає коментарів до цієї статті.
Коментарі
Textpattern 4.5.0 — доступна перша beta-версія
 І так в сімействі CMS Текстпаттерн готується суттєве обновлення — бета версія Textpattern 4.5.0 доступна широкому загалу для тестування. Бажаючі можуть завантажити архів з мого блогу, або з офіційного сайту Textpattern.com Чому суттєве оновлення? Тому що до цього часу усі оновлення Textpattern версій 4.x.x носили чисто технічний характер і не були помітні для широкого загалу. Версія текстпатерна 4.5.0 відрізняється суттєвими змінами як і в технічному плані, так і в плані дизайну (що особливо радує). І хай це тільки бета-версія, та судячи з інформації на офіційній twiter-сторінці @textpattern вже до кінця серпня буде доступною фінальна версія.
І так в сімействі CMS Текстпаттерн готується суттєве обновлення — бета версія Textpattern 4.5.0 доступна широкому загалу для тестування. Бажаючі можуть завантажити архів з мого блогу, або з офіційного сайту Textpattern.com Чому суттєве оновлення? Тому що до цього часу усі оновлення Textpattern версій 4.x.x носили чисто технічний характер і не були помітні для широкого загалу. Версія текстпатерна 4.5.0 відрізняється суттєвими змінами як і в технічному плані, так і в плані дизайну (що особливо радує). І хай це тільки бета-версія, та судячи з інформації на офіційній twiter-сторінці @textpattern вже до кінця серпня буде доступною фінальна версія.
Розглянемо що нового у Textpattern 4.5.0 ?
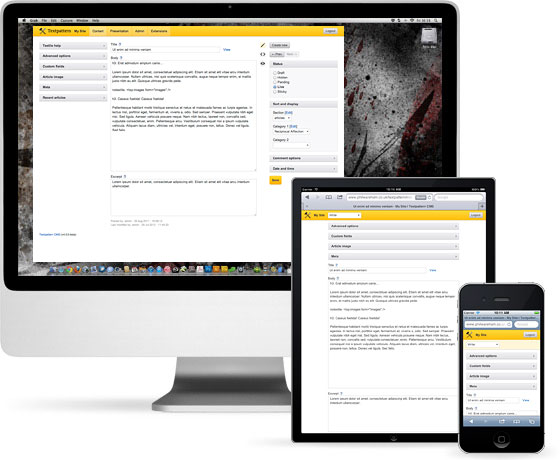
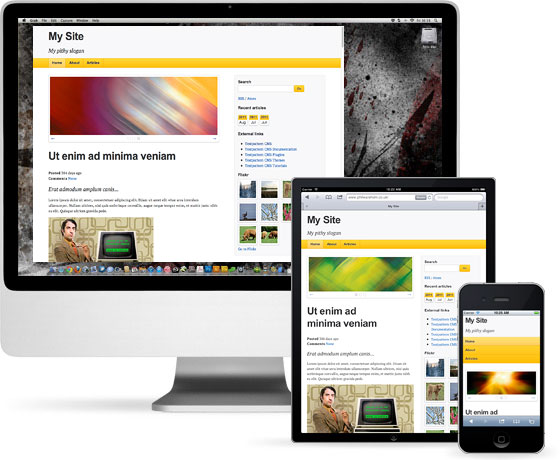
Основне нововведення — це підтримка HTML5 та стандарту Schema.org в шаблонах по замовчуванню, а також зміна самого дизайну дефолтного шаблону. В Textpattern 4.5.0 колишньою аскетичністю і не пахне — новий легкий шаблон справляє приємне враження. При бажанні можна переключитись і на старий добрий XHTML. За словами розробників — виправлено деякі дрібні помилки попередніх версій, спрощено імпорт сайтів з CMS WordPress. В новій версії також інтегрований Textile 2.4.
В технічному плані зросли вимоги до PHP — мінімальна версія яка підтримується textpattern — PHP 5.2, а також оновлено бібліотеку JQuery до версії 1.7.2. Зазнала змін і адмінка — в ній оновлений дизайн, а також присутня нова красива тема Hive.
Та досить про сухі технічні подробиці — давайте розглянем процес установки Textpattern 4.5.0
Вже з перших секунд знайомства текстпаттерн приємно радує, особливо беручи до уваги те, що інсталяційний архів важить всього 523kb
Розпаковуємо файли, заливаєм на сервер і отримуєм наступну картину
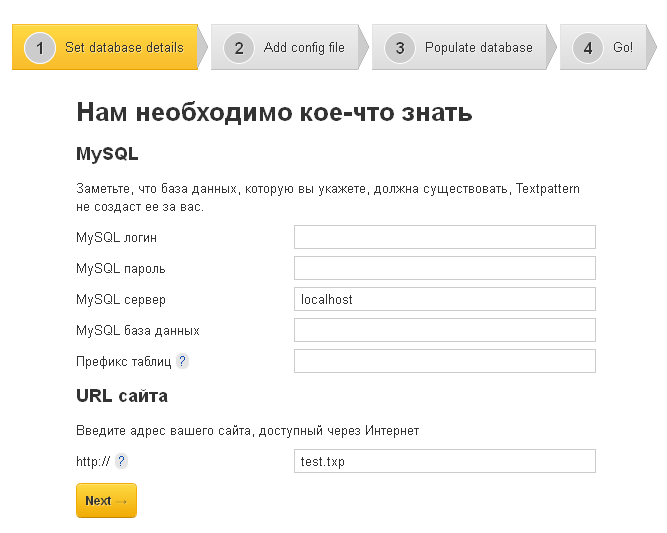
Після вибору мови бачимо чотири простих кроки, необхідних для установки Textpattern 4.5.0
Вказуєм дані MySQL бази даних і жмемо Next
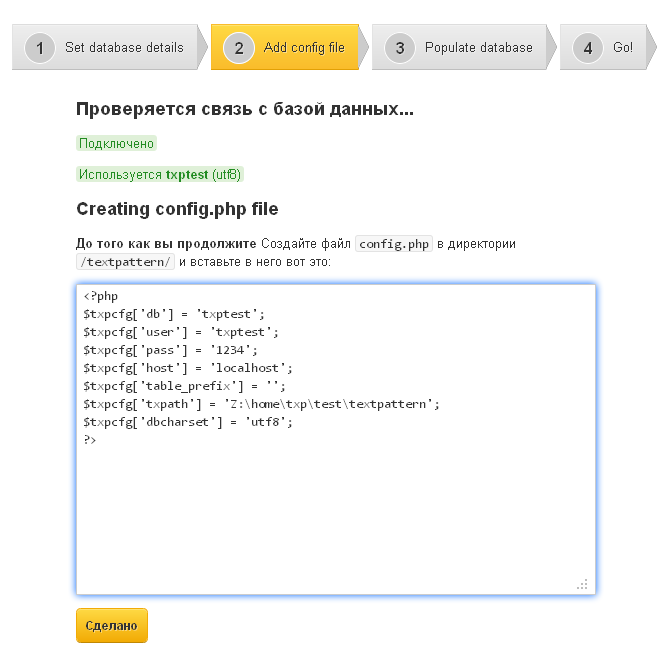
Textpattern провіряє доступність вказаної MySQL бази і генерує вміст конфігураційного файлу config.php який треба вручну створити (можна в звичайному текстовому редакторі аля Блокнот) і залити по FTP на сервер в папку /textpattern/ Це така собі міра безпеки :) Зробили це — жмемо «Сделано»

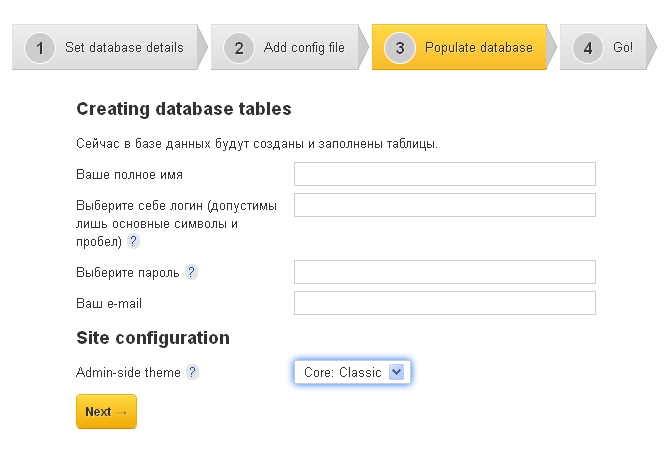
Наступним кроком буде введення даних адміністратора майбутнього ресурсу. Тут усе на ваш розсуд, по усіх правилах безпеки. І рекомендую одразу обрати тему по замовчуванню Hive ;)

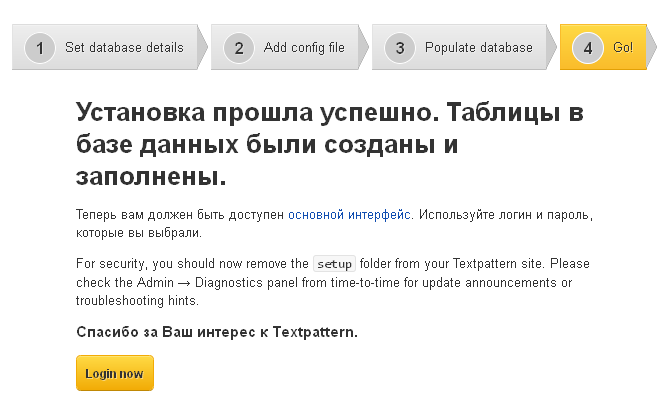
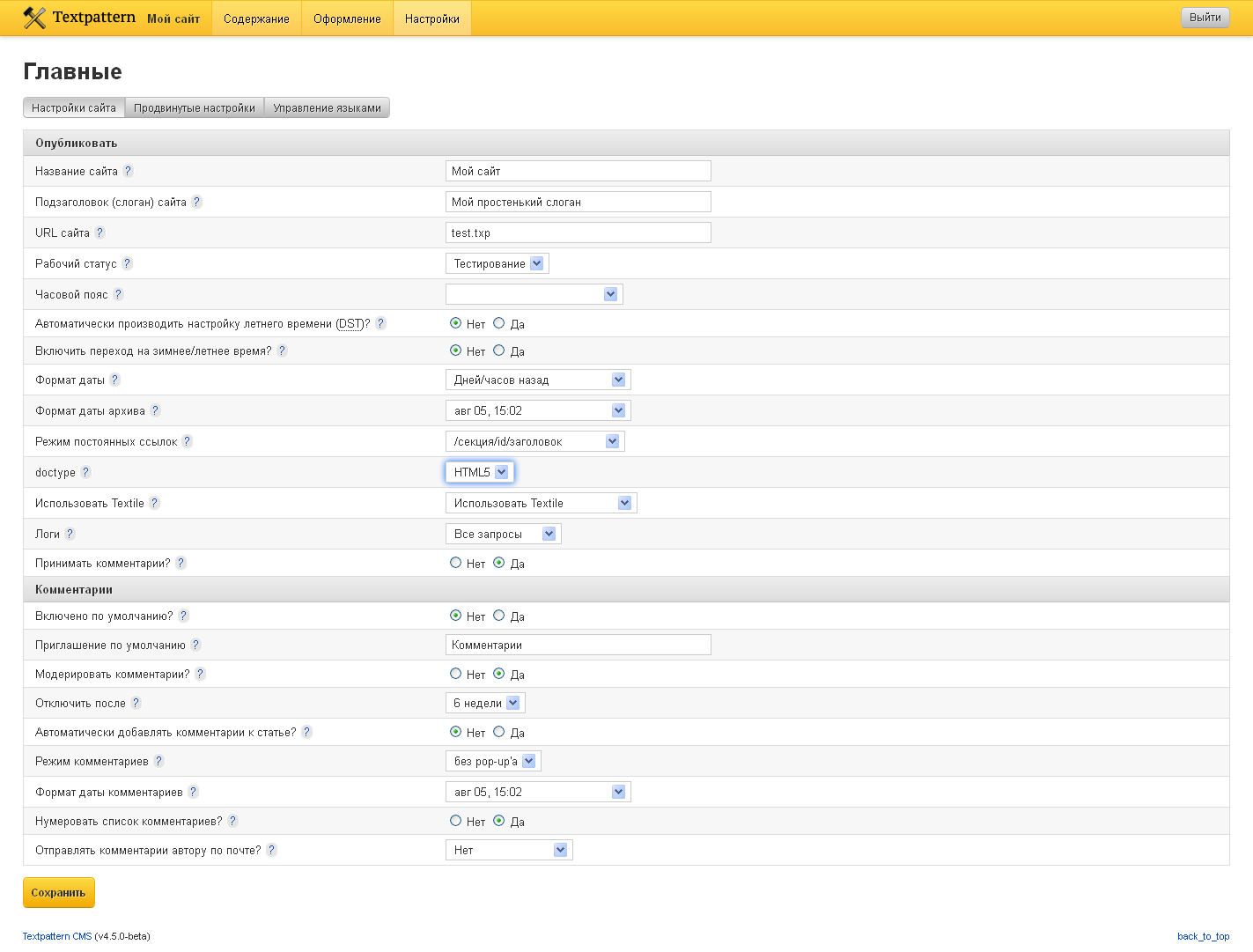
Вуаля! Не забуваєм витерти папочку setup (хоча можна і забути, файл конфігурації все одно завантажується вручну, так що textpattern це ідеальна cms для забудькуватих адмінів) і насолоджуємся новою адмінкою textpattern 4.5.0. А виглядає вона приблизно так:

Як бачим — в налаштуваннях можна переключити doctype на стандарт HTML5 або XHTML. Це впливатиме на те, в якому саме форматі textpattern буде виводити результат обробки власних тегів. Нагадаю, що в шаблоні по замовчуванню сторінки і форми розмічені за стандартом HTML5 і Schema.org
Як на мене — достойне обновлення перед виходом принципово нового Textpattern 5, але це уже інша тема для розмови :)
Можливо вас зацікавлять подібні статті:
Коментарі
#
Дизайн темы по умолчанию – адаптивный! Все англоязычные интенеты пестрят сообщениями о подобных вещах.
#
Дизайн адаптивний, от тільки досить довго на зборках Textpattern-у висіла стара аскетична тема. А тут по замовчуванню щось нове
#
Уже доступна версія Textpattern 4.5.4
Коментарі
Textpattern. Огляд цієї CMS
 І так CMS Textpattern, що воно такий за звір і з чим його їдять? А звір цей вагою в 485 кілобайт (zip–архів версії 4.4.1) включає в себе повнофунціональну систему керування контентом, стандартний шаблон, ознайомлювальну статтю і усе це за пару кліків мишкою приймає робочий вигляд. Та незважаючи на хвалебні оди, перше враження від Текстпатерна у мене були не настільки позитивні, надто вже відлякував аскетичний дизайн, невідомий textile, і незрозуміла система власних тегів. Та при тіснішому знайомстві виявились усі приховані на перший погляд достоїнства цієї CMS. Отож що нам відомо про Текстпаттерн? Інфо з всезнаючої вікіпедії:
І так CMS Textpattern, що воно такий за звір і з чим його їдять? А звір цей вагою в 485 кілобайт (zip–архів версії 4.4.1) включає в себе повнофунціональну систему керування контентом, стандартний шаблон, ознайомлювальну статтю і усе це за пару кліків мишкою приймає робочий вигляд. Та незважаючи на хвалебні оди, перше враження від Текстпатерна у мене були не настільки позитивні, надто вже відлякував аскетичний дизайн, невідомий textile, і незрозуміла система власних тегів. Та при тіснішому знайомстві виявились усі приховані на перший погляд достоїнства цієї CMS. Отож що нам відомо про Текстпаттерн? Інфо з всезнаючої вікіпедії:
Textpattern - це система управління контентом (CMS) c відкритим вихідним кодом, доступна під ліцензією GNU GPL. Майбутні версії, починаючи з 4.1.x, будуть поширюватися під ліцензією BSD. Сфера застосування - від блогів до досить складних новинних ресурсів і корпоративних сайтів. Спочатку проект почав розробляти Dean Allen. Textpattern написаний на PHP і використовує MySQL для зберігання даних. Поточна стабільна версія - Textpattern 4.4.1
Встановлення Textpattern-а – це доволі простий процес, не відзначається чимось особливим від інших CMS, варто лише розпакувати інсталяційний пакет і залити файли на веб-хостинг. Процес інсталяції нетривалий, без лишніх налаштувань і не вимагає якихось додаткових знань, чи вмінь. Варто лише вказати ім’я користувача бази даних, пароль і саму базу. Суттєвим плюсом є захист процесу установки, методом ручного додавання конфігураційного фйлу config.php (вручну через FTP). Таким чином забудькуваті адміни можуть спати спокійно, навіть забувши видалити папочку setup після установки.
Розглянемо основні можливості Textpattern
Стандартна версія Текстпатерна включає в себе усі небохідні інструменти для повнофункціональної роботи новоствореного сайту. Варто відмітити, що базовий шаблон сторінок створено у відповідності до стандарту W3C. В системі існує чітке розмежування між контентом і його представленням (причому один і той же контент, можна по різному представляти, в залежності від секції, категорії, автора і багатьох інших факторів). Реалізується такий механізм завдяки власним тегам текстпаттерну, які дозволяють організувати представлення контенту будь–якої складності.
Деякі особливості CMS Textpattern:
- вбудований редактор шаблонів, включаючи редактор CSS;
- конвертор Textile, що дозволяє користувачам форматувати текст без знань HTML;
- попередній перегляд публікації і її представлення в XHTML;
- основана на власних тегах система створення шаблонів дозволяє багатократно використовувати окремі фрагменти коду, або наповнення і включає «компоновщик тегів» для автоматизації рутинних процесів редагування;
- система коментування публікацій, включаючи засоби боротьби зі спамом;
- внутрішня система статистики, включаючи відслідковування перенаправлень і referer-ів;
- трансляція оновлень сайту через RSS і Atom;
- розмежування прав доступу користувачів, що дозволяє сумісну роботу редакторам, видавцям і дизайнерам;
- можливість розширення функціоналу завдяки системі плагінів;
- інтегрована система керування посиланнями і файлами;
- система керування зображеннями, що дозволяє завантажувати їх через внутрішній інтерфейс, редагувати та робити привязку до будь–якої частини контенту;
- розподіл вмісту (наповнення) і представлення завдяки концепції «секцій» для представлення і «категорій» для організації контенту;
Контент сайту під керуванням Textpattern зберігається у виді статей, додатковими (або й основними, залежно від концепції сайту) видами контенту є посилання, зображення і файли. Кожна стаття може належати певній секції, а також одній або двом категоріям (з допомогою плагінів к-кість категорій можна розширити). Є можливість дозволяти–забороняти коментування для кожної конкретної статті.
Секції — основний спосіб організації розділів сайту, кожна секція може мати власний HTML шаблон і CSS стиль. З точки зору URI секції представляються у виді віртуальних директорій сайту, хоча при потребі за допомогою плагінів можна змінити привязку URI до сторінок.
HTML шаблони організовуються за допомогою механізму сторінок і форм, що включаються до них. Власне вміст сайту в шаблонах розміщується з допомогою тегів текстпаттерна, що мають XML-синтаксис. Це досить потужний механізм, завдяки якому під управлінням CMS Textpattern реалізується вивід публікацій, списків, меню, зображень та робота іншої логіки сайту. Завдяки власним тегам на ції системі управління контентом можна створювати сайти практично будь-якої складності, особливо зважаючи на те, що користувач може розширити список доступних тегів (а відповідно і функціонал) за допомогою плагінів.
Скажу по секрету — цей блог процює саме на Текстпаттерні, хоча шаблон косить під worldpress. А якими CMS користуєтесь ви? Чи хотіли б почитати про порівняльну характеристику Textpattern і іншої CMS?
Можливо вас зацікавлять подібні статті:
Коментарі
#
Напиши які корисні блоки з тегами текстпаттерну використовуєш (шорт-коди), та які модулі стоять на цьому сайті. Як правиш шаблони сторінок, форм, та файли-CSS?
#
Про теги можна написати цілу статтю, навіть не одну (що якось обов’язково зроблю). А стосовно модулів — можу перелічити найбільш значимі:
admin_ckeditor – допомагає при написанні статей (textile не використовую)
hak_editarea – цей плагін якраз і допомагає правити шаблони сторінок, форм і CSS (додає «підсвітку» тегам)
ied_plugin_composer – незамінна штука при написанні власних плагінів (модулів) і редагуванні чужих
rah_sitemap – робить карту сайту в форматі xml для пошукових роботів
smd_calendar – календарик в правому сайдбарі
smd_query – а це взагалі «золотий» модуль, що дозволяє робити запити будь-якої складності до БД.
Є ще кілька інших, якось треба буде про них окремо написати, але це уже мабуть тоді, коли напишу щось своє з модулів
Коментарі

CMS (система керування контентом)
 І так, CMS (система управління контентом сайту) - це інструментарій призначений для зручного наповнення і подальшого управління вмістом (контентом) сайту. Як правило, усі CMS включають в себе можливість керування шоблоном сайту, тобто тим, як в кінцевому результаті виглядатиме ваш сайт. Для популярних CMS існує безліч готових шаблонів і крім того, є можливість створювати власні, індивідуальні шаблони сайтів.
І так, CMS (система управління контентом сайту) - це інструментарій призначений для зручного наповнення і подальшого управління вмістом (контентом) сайту. Як правило, усі CMS включають в себе можливість керування шоблоном сайту, тобто тим, як в кінцевому результаті виглядатиме ваш сайт. Для популярних CMS існує безліч готових шаблонів і крім того, є можливість створювати власні, індивідуальні шаблони сайтів.Отож розглянемо детально особливості сучасних CMS.
Звісно, за основним критерієм можна поділити CMS на платні і безкоштовні, з відкритим вихідним кодом. Оскільки на сьогоднішній день є достатньо пропозицій безкоштовних CMS, платні аналоги ми розглядати не будем.
За спеціалізацією системи управління контентом можна розділити на універсальні (Joomla, Drupal, TYPO3) і спеціалізовані (phpBB, CPG, ClipBucket), для форумів, фото- та відео-галерей, блогів, wiki-довідників та ін.
Використання системи керування контентом дають наступні переваги:
- шаблони відображення автоматично застосовуються до нового або існуючого контенту
- простота редагування контенту завдяки візуальним редакторам. Від користувача не вимагається знання мов програмування та розмітки HTML
- гнучке розширення можливостей за рахунок встановлення додаткових модулів і плагінів
- візуалізація вмісту, завдяки якому користувач може побачити створений контент, ще до відправки його на сайт (попередній перегляд)
- автоматичне оновлення та слідування веб стандартам
- зручне керування уже існуючим вмістом (контентом)
- єдина категоризація всіх видів вмісту (таксономія)
- управління користувачами з різним рівнем доступу
Як правило функціонування CMS реалізовано на основі бази даних MySQL, або іншої, а вихідний код ядра написаний на популярних мовах програмування (PHP, Perl, Java, ASP.NET, Python).
Серед найбільш популярних CMS можна відмітити наступні:
Joomla - найбільш популярна система управління контентом. Область застосування цієї CMS коливається від простих сайтів-візиток і до складних корпоративних проектів. Особливістю Jooml-и можна відмітити мінімальний набір інсталяційного пакету, а усі необхідні компоненти можна доставляти в процесі необхідності. Joomla володіє значною функціональністю, яку можна розширювати за рахунок додаткових розширень (компонентів, модулів, плаганів), в тому числі створених власноручно. Також слід відмітити зручне адміністрування системи, широкі можливості керування доступом, велику кількість html-шаблонів для Joomla, можливість інтеграції з іншими CMS (форумами, галереями).
WordPress - досить популярна система керування контентом, особливо в сфері створення блогів. Однак можливості цієї CMS дозволяють створювати і складніші інтернет-ресурси, портали новин і навіть інтернет-магазини. Плюсом WordPress є простота установки і налаштування, а також можливість швидко і зручно публікувати матеріали (в тому числі і віддалено) навіть авторам, які не володіють мовою html-розмітки. Інтегрована система "тем" і плагінів дозволяє досить просто змінювати дизайн і функціональні можливості сайту.
Drupal - досить складна CMS, однак і можливості її теж дуже широкі. Застосовується в проектах від простих сайтів-візиток і блогів, до складних порталів, інформаційних архівів, сайтів новин, форумів. Фактично можливості Drupal нічим не обмежуються в сучасних вимогах ринку web-індустрії. Однак слід памятати, що Drupal є системою для побудови саме професійних проектів і інколи при створенні простих сайтів варто використовувати простішу альтернативу.
TYPO3 - ще одна CMS з досить широкими можливостями. Особливістю TYPO3 є представлення структури сайту у вигляді дерева сторінок. Для побудови шаблонів використовується спеціальна конфігураційна мова розмітки - TypoScript. Одним із важливих плюсів, є можливість використання однієї інсталяції CMS для управління багатьма сайтами, з представленням контенту в єдиній структурі дерева сторінок. Спектр застосування цієї системи керування контентом також досить широкий - від простих сайтів, до складних проектів.
Textpattern - досить хороша CMS, яка однак маловідома серед широких кіл веб-розробників. Область застосування textpattern-а від блогів і простих сайтів, до досить складних ресурсів новин і корпоративних сайтів. Використання textpattern-ом своїх власних "тегів" для створення шаблонів, дозволяє зручно конфігурувати їх і ефективно використовувати фрагменти коду, що повторяються. В цю CMS вбудовано конвертор Textile, що дозволяє користувачам робити розмітку тексту без вивчення html. Базові шаблони сторінок створені у відповідності до стандартів W3C. Є можливість редагувати CSS-шаблони сторінок. На базі однієї інсталяції textpattern можна керувати багатьма сайтами.
Отака от загальна інформація про поняття CMS. А про деякі конкретні системи управління контентом ми поговиримо окремо, більш детально.
Можливо вас зацікавлять подібні статті:
Коментарі
#
А я мабуть таки віддам перевагу WordPress. Як для початківця — вона простіша
Коментарі
Немає коментарів до цієї статті.
Коментарі